欢迎来到桔子雨工作室官方网站!桔子雨工作室是一个软件和信息技术服务提供商,为中小微企业提供数字化价值。
微信小程序开发中调用button组件添加微信客服功能
个人比较喜欢这个解决方案,原因一是由腾讯官方运营,比较稳定。二是确实很方便啊,直接用微信回复就好了。核心代码就一行,如下
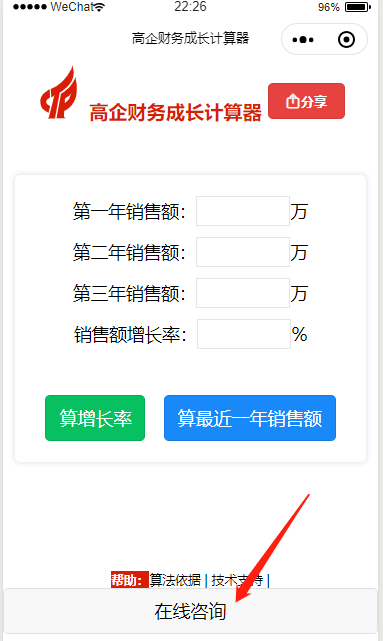
<button open-type="contact" bindcontact="handleContact">在线咨询</button>
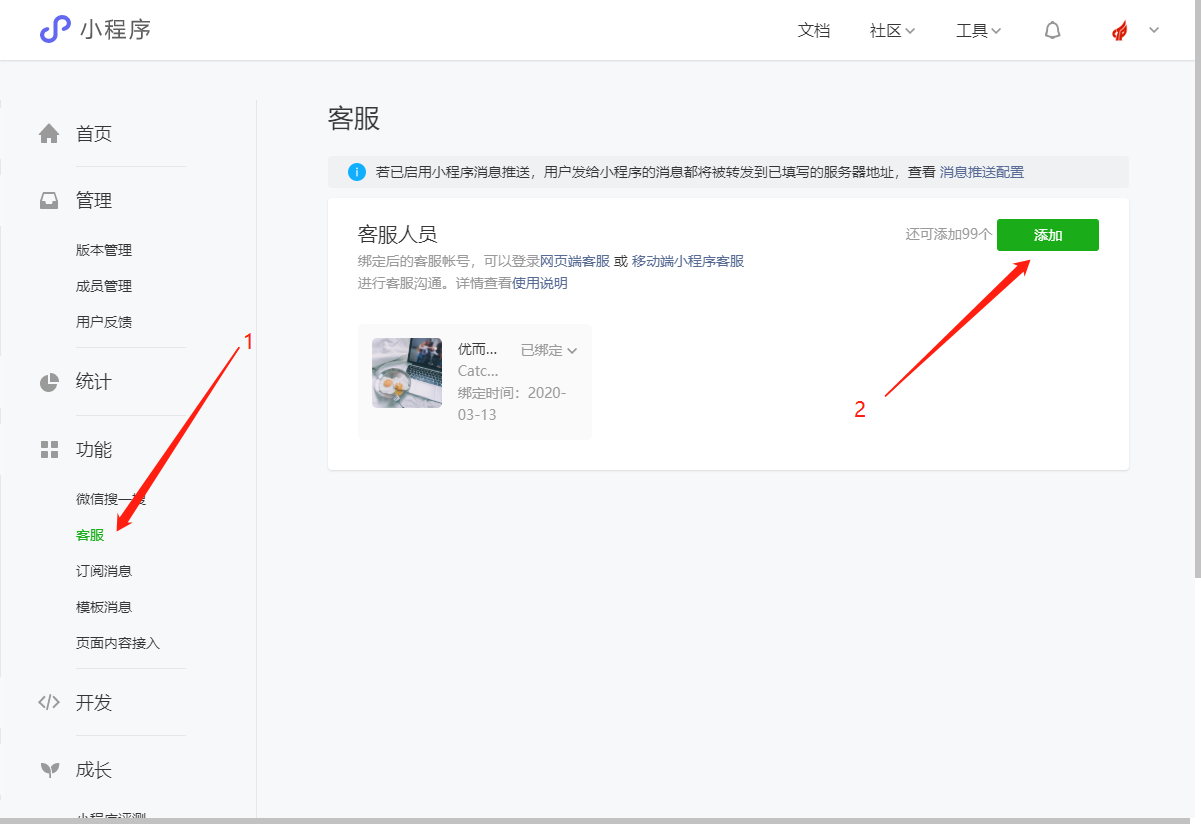
这样小程序就已经具备客服功能了,接下来就是在小程序后台绑定客服

这时候客服也已经绑定成功了。发个“你好”测试下!

OK,结束。比较简单。外观可以根据自己需求进行美化和自定义。如果你懒得动手,也可以找我帮你加。
详细可以参考官方文档
微信扫描下方的二维码阅读本文